This is how I make patterns and build behavior design components to help ideate new products for my clients.
There is a tremendous amount of work that goes behind the scenes that most people don't share (if you know me and my content, you know I love to share).
I have been building a components library of behavior change techniques and basic psychological needs to help me and my clients with ideation and prototyping.
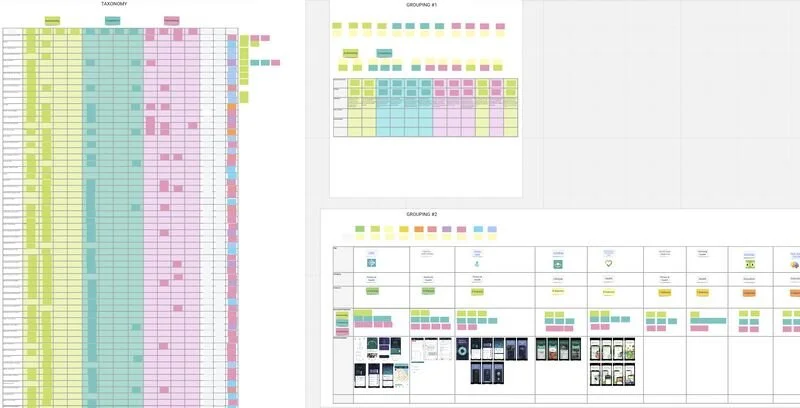
This is how I started:
I looked at lots and lots of products (hundreds), seeing the main themes of what they were designing, and then pulling out all the examples to then analyze and see what behavior change techniques and basic psychological needs existed. (and which were missing)
After this, the data is used to design in Figma, where I can then start building all the components that can be taken at any given time to build behavior change techniques, which would be of course grounded on the problem framing and research done before to know what we could test for our hypothesis.
Once this is done I may open it up for companies to be able to use, but I am not sure on this just yet, as I need to understand how this would be done.
I will probably show all of you some screenshots of the Figma work once it's done, and I am thinking of taking some of it and doing some physical artifacts for design as well.
The examples in the components include both digital and physical, as not everything should be a digital product.
The strategies can also easily be used in customer journeys, so you know what technique you are designing for.
Robert